 | |||||||||||||||||||||||||||||
Panweb Разработчик: ООО «ПАН ВЕБ»
Разработчик: ООО «ПАН ВЕБ»Официальный сайт: http://panweb.com/ Тип и модули: Онлайнмедия, Файлы, Блоги, Визитка, Каталог Дополнения: авторизация пользователей, автосоздание thumbnails, визуальный редактор, голосования и опросы, группы пользователей, импорт RSS, информеры материалов, комментарии к материалам, локализация (поддержка русского), маски прав пользователя, менеджер файлов, мультиязычность, передвижение дизайна (drag&drop), почтовые формы, прикрепление файлов (attachment), редактор шаблонов, создание статических страниц, статистика посещений, теги и мета-теги, ЧПУ (SEO URL) Оценка посетителей: 5.0 Оценка админа: 4.5 Пример сайта: http://конструктор-сайтов.рф/ Помощь: техподдержка на русском! Описание: Panweb — бесплатный конструктор сайтов, который может заинтересовать как знатоков HTML и CSS, так и полных чайников. В вашем распоряжении будет несколько бесплатных дизайнов с возможностью детального редактирования, 200 МБ свободного места бесплатно, размер каждого файла не ограничен. Содержимое добавляется текстовыми блоками и перетаскивается мышкой в нужное место. Доступна регистрация пользователей и назначение модераторов. Зарегистрированные могут добавлять на сайт материалы и комментировать их. Есть рекламный баннер стандартного размера в любом удобном для вас месте, который можно убрать, купив платный пакет. Анализ обозревателя Shizuku:Для регистрации нажмите зеленую кнопку «Создать сайт» справа и введите свои контактные данные. Затем авторизуйтесь на сайте с указанными логином и паролем и приступайте ко второму шагу — созданию сайта. Вам на выбор бесплатно предоставят несколько доменов третьего уровня: your_site.panweb.ru, your_site.panweb.com, your_site.panweb.biz, your_site.asdf.pro, your_site.myweb.sx, а также выбор языка сайта среди целого множества, включающий русский. У меня почему-то работали не все субдомены. После создания сайта, кликните по его адресу мышкой. Перед Вами возникнет пробная страница с начальным дизайном из шапки, двух колонок и подвала. В левой колонке — меню сайта. В правой — основное содержимое. Со знанием HTML и CSS можно придать сайту абсолютно любой вид, в противном случае придется довольствоваться шаблонами. Перейдя в «режим правки», можно редактировать сайт. Справа увидите несколько опций:
Дизайн сайтаБесплатных шаблонов всего шесть штук, один из которых пустой. К счастью, их изменение не влияет на добавленный ранее контент. В каждом шаблоне можно изменить цвета, размеры текста и структуру страницы. Если стандартные шаблоны Вас не устраивают, можно выбрать опцию Дизайн → Вёрстка и создать дизайн с нуля. Стандартный шаблон выглядит так: <!DOCTYPE html>
Как видите, все просто.
Единственной зеленой зоной является Во вкладке CSS можно также свободно редактировать стили. Классы в стандартных шаблонах:
Классы элементов во всех шаблонах:
Так что под сайт Panweb легко подогнать любой шаблон. Наполнение сайта
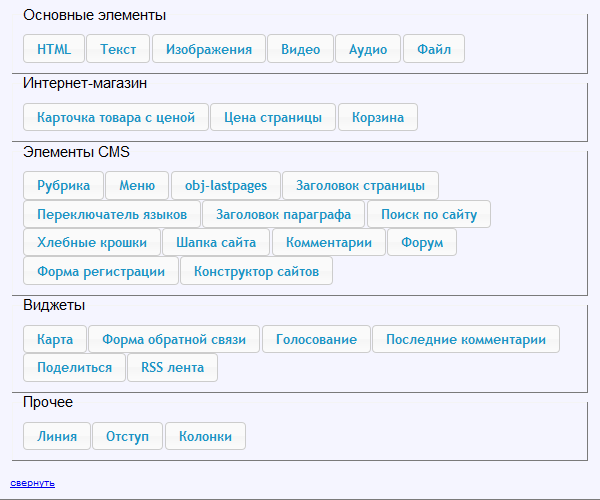
Эти блоки можно добавлять (символ +), удалять (корзина), перемещать с помощью стрелок или простым перетаскиванием мышкой. Их можно размещать в синих и зеленых зонах. Блоки, размещенные в зеленых зонах будут присутствовать только на одной конкретной странице, а блоки, размещенные в синих зонах — на всех страницах сайта. Обязательной блок с рекламным баннером обязательно должен находиться в синей зоне. Размер рекламного баннера можно выбрать: 468×60, 728×90, 160×600, 120×240, так что его можно расположить как в широком блоке с текстом, так и узком блоке с меню. Чрезвычайно полезным является блок «рубрика», представляющий собой ленту материалов. Из него можно легко слепить каталог статей или материалов, галерею изображений, форум или интернет магазин. Материалы можно выводить в виде ленты, таблицы или галереи. Сортировать материалы можно по идентификатору, дате публикации, дате комментариев или в алфавитном порядке. Добавление материалов можно разрешить редакторам или даже простым зарегистрированным пользователям. В текстовых блоках для чайников предусмотрен визуальный редактор, позволяющий наглядно изменять вид текста, вставлять изображения и ссылки, даже прикреплять файлы. Среди полезных блоков можно отметить корзину для интернет магазина, голосования, почтовые формы, информеры последних комментариев и даже простенький RSS агрегатор. В любой удобный момент можно выйти из «режима правки» и взглянуть на сайт глазами посетителя. SEOПо умолчанию все новые сайты на Panweb закрыты от индексирования. Чтобы это исправить, необходимо создать по крайней мере три страницы и отправить сайт на проверку модераторам сервиса через «Настройки сайта». Сайт будет проверяться на соответствие требованиям:
Такие меры отбора были приняты в связи с участившимися случаями добавления мусорных рекламных сайтов. Сервис предоставляет достаточно инструментов для поисковой оптимизации. В настройках каждой страницы можно указывать уникальные заголовки, meta description, meta keywords, заполнять ЧПУ, управлять редиректами, создавать мультиязычные сайты и отслеживать статистику посещений. ИтогСреди прочих популярных конструкторов Panweb больше всего напоминает JimDo, только опций предоставляет больше, а шаблонов и бесплатного места — меньше. Он идеально подойдет для сайтов визиток, информационных сайтов и даже небольших порталов. Мой сайт в виду отсутствия какого-либо осмысленного наполнения не прошел бы модерацию, поэтому в качестве примера предлагаю другие сайты системы:
Оценка обозревателя: 4.5 |
Оценка гостей: 5.0 |
Просмотров: 14255
| Опубликовано: Shizuku 13.12.14
Если Вы пользовались Panweb, поставьте сервису свою оценку: Комментарии:0
 Richard Nix
| Jerremiahvikadivumone@gmail.com
| 21.06.25 15:05
| материал
Richard Nix
| Jerremiahvikadivumone@gmail.com
| 21.06.25 15:05
| материал
Хана хостингу! Можно удалять обзор. |
| ||||||||||||||||||||||||||||
|
В этом блоге публикуются полезные заметки о программировании, дизайне и сайтостроении, а также переводы манги, видео и электронных книг на русский. Все права на текстовый контент принадлежат хозяйке сайта. При копировании материалов с этого сайта обязательна активная ссылка на источник! Google · Автор дизайна Evan Eckard, а Хостинг от uCoz |
|