 | |||||||||||||||||||||||||||||
PluxFolio Разработчик: Бендер Родригес
Разработчик: Бендер РодригесОфициальный сайт: http://pluxfolio.ru Язык: XML, PHP5 База данных: Flat File! (не требует наличия БД) Тип и модули: Блоги, Визитка, Галерея Дополнения: визуальный редактор, импорт RSS, локализация (поддержка русского), менеджер файлов, редактор изображений, редактор шаблонов, создание статических страниц, ЧПУ (SEO URL), экспорт RSS Оценка посетителей: 4.0 Оценка админа: 4.0 Пример сайта: http://anido.22web.net Последняя версия: скачать текущую версию! Инструкции: читать документацию! Описание: PluxFolio - легкая CMS на файлах, разработанная специально для портфолио и небольших галерей. Работает на PHP5 и XML, не требует базы данных. Есть три модуля: статичные страницы, новости и галерея. Для просмотра изображений используется Lightbox 2.04. Автоматический мониторинг новых файлов - файлы можно просто залить в нужную директорию, и движок опубликует их сам. Интерфейс администраторской на русском языке. Анализ обозревателя Shizuku: Новости / MainЛента новостей расположена на главной странице. Сбоку меню с выбором категорий новостей и RSS лента твиттера. Для каждой новости есть отдельная страница со своим ЧПУ и полным текстом. Комментариев нет. Внизу - переключатель страниц. Для ленты новостей RSS генерируется автоматически.Портфолио / My WorksЗдесь мы видем таблицу с уменьшенными изображениями работ. При клике на уменьшенное изображение, оно открывается в лайтбоксе в полный размер. Под полной версией изображения есть текстовое пояснение и крест для закрытия окна.Обо мне / About MeПример простой статической страницы с изображением и текстом. Вот и весь сайт. Проще не придумаешь. Чтобы его настроить, необходимо войти в администраторскую. Для этого нажимаем маленькую ссылку внизу страницы или пробиваем в адресной строке: http://your.site.ru/core/admin и вводим данные, которые задали при установке системы. Сперва, идем в Settings и устанавливаем для удобства в интерфейсе администраторской русский язык. Теперь пройдемся по всем страницам администраторской.Галереи / Galleries Здесь расположен список ваших галерей. Чтобы создать новую галерею, достаточно дать ей название, например, "Моя Галерея" и ЧПУ "moya_galareya". Гелереи можно менять между собой местами и делать их скрытыми. После создания ссылка на гелерею будет выглядеть так http://your.site.ru/?galeria003/moya_galareya - где "003" это идентификатор (порядковый номер) галереи. Каждой галерее можно дать свое описание, в которое можно вставлять любые скрипты типа PHP, JavaScript, XHTML. Это очень удобно, если каждая галерея будет служить отдельным разделом сайта.
Здесь расположен список ваших галерей. Чтобы создать новую галерею, достаточно дать ей название, например, "Моя Галерея" и ЧПУ "moya_galareya". Гелереи можно менять между собой местами и делать их скрытыми. После создания ссылка на гелерею будет выглядеть так http://your.site.ru/?galeria003/moya_galareya - где "003" это идентификатор (порядковый номер) галереи. Каждой галерее можно дать свое описание, в которое можно вставлять любые скрипты типа PHP, JavaScript, XHTML. Это очень удобно, если каждая галерея будет служить отдельным разделом сайта.
Чиркануть новость / Post Article Для создания новости нужно заполнить заголовок, указать категорию (помимо созданных Вами категорий есть еще черновики), краткое описание, полный текст, дата (можно устанавливать вручную), ссылка на источник и ЧПУ. После заполнения всех полей можно включить "предпросмотр", чтобы проверить статью перед публикацией. В настройках можно подключить текстовый редактор.
Для создания новости нужно заполнить заголовок, указать категорию (помимо созданных Вами категорий есть еще черновики), краткое описание, полный текст, дата (можно устанавливать вручную), ссылка на источник и ЧПУ. После заполнения всех полей можно включить "предпросмотр", чтобы проверить статью перед публикацией. В настройках можно подключить текстовый редактор.
Новости / Articles Здесь расположен список всех новостей с фильтрами по заголовку и категориям. Каждую новость можно просмотреть, отредактировать и удалить.
Здесь расположен список всех новостей с фильтрами по заголовку и категориям. Каждую новость можно просмотреть, отредактировать и удалить.
Статичные страницы / Static PagesЗдесь можно создавать статичные страницы для сайта. При создании новой страницы рекомендуется дать ей название латинскими буквами, а позже отредактировать и заменить на кириллицу. Для каждой страницы нужно задать заголовок, ЧПУ и порядковый номер отображения. Страницы можно делать неактивными. После создания страницы можно кликнуть по ссылке "Редактировать", чтобы наполнить эту страницу контентом. Можно вставлять любые скрипты. Новая страница будет иметь адрес http://your.site.ru/?static002/nazvanie. Чтобы удалить страницу, достаточно удалить ее название из текстового поля и сохранить изменения.Категории новостей / Article CategoriesСтруктура категорий новостей слегка более сложная, чем галерей и страниц. Помимо названия и ЧПУ для каждой категории можно указать еще порядок вывода материалов, количество материалов на странице и порядок отображения в меню. Каждая категория будет иметь адрес http://your.site.ru/?categorie5/nazvanie где 5 - идентификатор категории.Настройки / Settings Настройки для удобства делятся на несколько подкатегорий.
Настройки для удобства делятся на несколько подкатегорий.
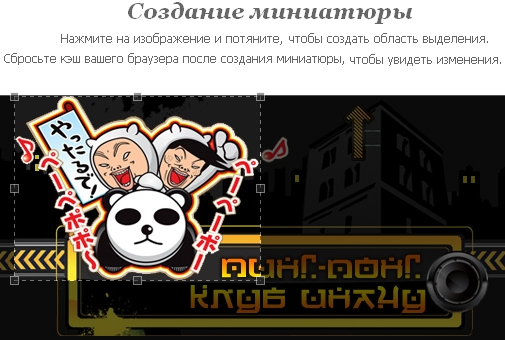
Картинки / PicturesМенеджер изображений. Именно отсюда вы будете заливать свои работы в галереи. Сперва нужно указать галерею, в которую Вы хотите загрузить изображение, указываете путь к файлу и нажимаете "Поехали". Сразу после загрузки изображение отобразится в нужной галерее. Чтобы вместо названия файла вывести описание, нужно переименовать файл по такому принципу: "Летний_луг!Это_-_фотография_луга_рядом_с_моим_домом.png" Восклицательный знак (!) служит разделителем между заголовком и описанием, а подчеркивание (_) преобразуется в пробел. Название расширения (.jpg) автоматически отбрасывается. После загрузки изображения необходимо создать уменьшенную версию (thumbnail). Создается оно методом обрезания (crop). Файлы / FilesА это обычный менеджер файлов. После загрузки файл будет доступен по прямой ссылке http://your.site.ru/data/documents/nazvanie.rarНа этом все. Что можно сказать о системе? Невелика, гибка, проста, удобна. Но я бы добавила несколько важных функций. Например, разрешила бы давать работам более развернутое описание и сделала бы для них RSS ленту. А то получается, что лента для новостей есть, а для самих работ (ради которых, собственно, портфолио и создается) этой ленты нет. Для уменьшенных версий изображений настроила бы автоматическое сжатие, потому что обрезать каждую картинку вручную не всем охота. Комментарии тоже, как для работ, так и для новостей очень бы пригодились. Порывшись в PHP файлах, я напоролась на несколько функций, работающих с комментариями. Это значит, что либо комментарии идут отдельным плагином (хотя на официальном сайте их нет), либо разработчик взял функции из других CMS и переделал под себя. Судя по многочисленным комментариям на французском, больше склоняюсь к последней версии. Вероятнее всего, PluxFolio была получена путем апутации лишних функций у некой более навороченной французской CMS. Но свою основную функцию она выполняет. Шаблоны редактируются просто, работы добавляются еще легче (достаточно просто регулярно сливать картинки в нужную папку через FTP). Есть счетчик работ, пейджинг и даже простенький RSS считыватель. Что еще нужно для незамысловатого портфолио? Посмотреть на систему в действии можно на сайте, который я создала специально для этих целей:
Оценка обозревателя: 4.0 |
Оценка гостей: 4.0 |
Просмотров: 20861
| Опубликовано: Shizuku 13.03.11
Если Вы пользовались PluxFolio, поставьте сервису свою оценку: Комментарии:0
 Rocket13
| rocket13@bikerider.com
| 18.09.12 16:21
| материал
Rocket13
| rocket13@bikerider.com
| 18.09.12 16:21
| материал
Добрый день! Мой знакомый как раз искал подобный сервис для своей галереи (он фотограф). Я отправлю ему эту рецензию. Большое спасибо за обмен ее на code.google.com ! Желаем Вам удачи! 0
 Melodie
| Melodie@uymail.net
| http://www.escortzone.com
| 17.09.12 23:04
| материал
Melodie
| Melodie@uymail.net
| http://www.escortzone.com
| 17.09.12 23:04
| материал
Exactement là où je pourrais trouver cette plateforme Weblog particulier pour code.google.com? 0
 Павел
| pavel_zinovev.ru@mail.ru
| 10.02.12 17:09
| материал
Павел
| pavel_zinovev.ru@mail.ru
| 10.02.12 17:09
| материал
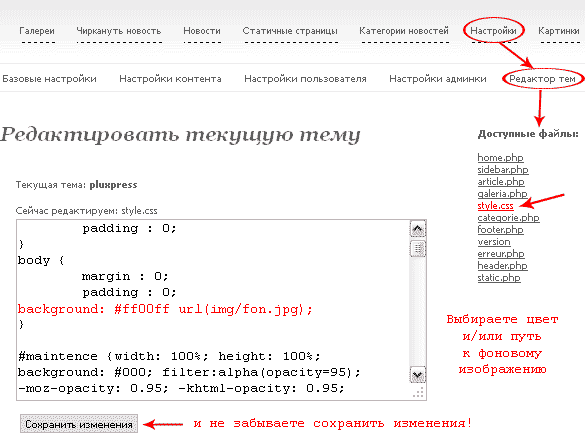
Здравствуйте, подскажите, как в pluxfoli последней версии поменять background и bgcolour! Я не нашел в коде ничего подобного 0
 Stanislas
| robowerter@mail.ru
| https://meizer.kz/
| 16.06.11 21:11
| материал
Stanislas
| robowerter@mail.ru
| https://meizer.kz/
| 16.06.11 21:11
| материал
Неплохая CMS. У меня стоит версия 0.9, для нужд сайта вполне хватает. Было бы не плохо конечно туда плеер прикрутить, хотя флешки уже вроде в новой версии проигрывает. Может со временем функционал станет еще лучше, я пока выжидаю более удачный релиз... 0
 Nomad
| 06.05.11 22:14
| материал
Nomad
| 06.05.11 22:14
| материал
>Вероятнее всего, PluxFolio была получена путем >апутации лишних функций у некой более >навороченной французской CMS. Да, так и есть. Pluxfolio - форк французской PluXml. 0
 bender.rodriges
| bender@rodriges.org
| http://pluxfolio.ru
| 22.04.11 12:10
| материал
bender.rodriges
| bender@rodriges.org
| http://pluxfolio.ru
| 22.04.11 12:10
| материал
Здравствуйте, Shizuku. Спасибо за обзор pluxfolio. Вы не будете против, если я помещу ссылку на него на странице проекта? Также спасибо за дельные замечания, постараюсь реализовать и исправить все, что смогу. |
| ||||||||||||||||||||||||||||
|
В этом блоге публикуются полезные заметки о программировании, дизайне и сайтостроении, а также переводы манги, видео и электронных книг на русский. Все права на текстовый контент принадлежат хозяйке сайта. При копировании материалов с этого сайта обязательна активная ссылка на источник! Google · Автор дизайна Evan Eckard, а Хостинг от uCoz |
|