 | ||||||
С Новым Годом и обновлением!<div>’ах, что мне очень не нравилось, точнее, не нравилось визуальному редактору uCoz’a, который имеет обыкновение эти <div>’ы не закрывать. Я обыскала инет в поисках оригинала этого дизайна, чтобы сверстать его самой, но тщетно. Не было ни одной зацепки, которая вывела бы меня дизайнера. Незадолго до Нового года я совершенно нежданно и негаданно наткнулась на оригинал этого шаблона в списке шаблонов Smashing Magazine. Я искала там приятный дизайн для blogger’а одному человеку и внезапно нашла вот что:
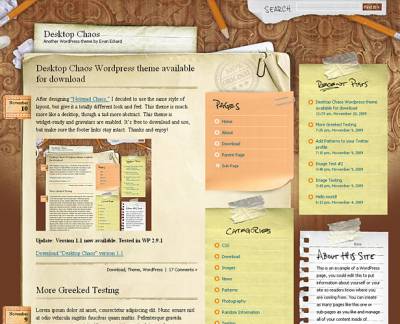
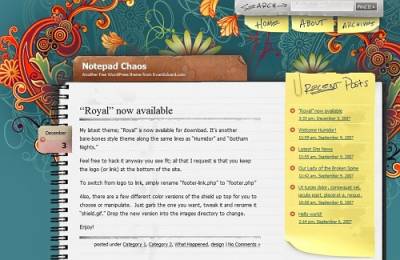
Одного момолетного взгляда на этот шаблон мне хватило, чтобы определить, что создал его тот же самый дизайнер, который создал и мой. Я перешла на сайт этого дизайнера, которого зовут Evan Eckard, и сразу же нашла то, что так долго искала - дизайн моего блога! Называется этот дизайн NotePad Chaos, что переводится примерно как «хаос в блокноте». (А предыдущий красный шаблон называется Desktop Chaos, то есть «хаос на десктопе». Кстати, даже не знаю, как «десктоп» по-русски. Заглянула в словарь, а там «рабочий стол» о_О") В общем, этот шаблон изначально предназначался для WordPress’а, но он стал настолько популярным, что люди уже переделали его под Blogger и Drupal и выложили переделки прямо в его блоге. Ну, мне роднее всего WordPress, поэтому я скачала оригинальную версию. Что еще приятнее, Эван создал вторую версию шаблона, где сделал дополнительный блок под виджеты и даже закачал PSD, с обеими версиями шаблона *_* За PSD ему отдельное громадное спасибо, поскольку оригинальная верстка, где динамические элементы являются частью фона, меня ну никак не устраивала. Вот так в оригинале выглядят первая и вторая версии дизайна:
NotePad Chaos v1 →
Сама таблица с контентом расширилась до размеров второй версии, но при этом сохранила двухколоночную структуру первой. Кроме того, из первой версии остались три висящие под поиском кнопки (ух, как же я с ними намучилась) а также кнопка Smashing Magazines. Во второй версии она тоже есть, но там она менее интересная (без всплеска). Думаете это JavaScript? Нет, простой CSS. Я в дизайне страницы вообще никакие скрипты не использовала, чтобы страница корректно отображалась даже у тех, кто скрипты отключает. Кстати, я пофиксила все баги с дизайном в Internet Explorer! Оказалось, что звезды рейтинга расползались из-за размера шрифта заголовка, которые они наследуют о_О" Внутри этих звезд рейтинга есть текстовые цифры о_О Так вот из-за их величины в эксплорере эти звезды и разъехались. Я долго в это врубалась, поскольку эти цифры невидимые. Но большие… Но невидимые… Короче, пофиксила баг с рейтингом. Везде ввела статическую табличную конструкцию, так что дизайн теперь надежный, прочный и при случайно незакрытом Но после введения табличной конструкции декоративные закладки с датами страниц сместились, поскольку не могли выходить за пределы статической таблицы. В стилях было прописано
Просмотров: 4412 |
Автор: Shizuku
| Рейтинг: 4.5/4
Комментарии:0
 Psydaydoopema
| unanvaniumuth@gmail.com
| 24.09.12 12:59
| материал
Psydaydoopema
| unanvaniumuth@gmail.com
| 24.09.12 12:59
| материал
Спасибо за интересный пост. Да и в целом хочу отметить что у вас весьма интересный блог. Но не понятно почему вы на нем не зарабатываете? Пишите интересные статьи, но совсем нет рекламы. Просто я тоже веду несколько блогов и очень советую вам попробовать вот эту партнерку для блогеров. 0
 annalustikova
| annalustikova@gmail.com
| 16.11.11 04:28
| материал
annalustikova
| annalustikova@gmail.com
| 16.11.11 04:28
| материал
Спасибо автору это на по моему мнению тоже необходимо познавать. 0
 Aliya
| alia_083@mail.ru
| 11.04.11 21:08
| материал
Aliya
| alia_083@mail.ru
| 11.04.11 21:08
| материал
привет как называется это песня ? заранее спасибо ))) очень классная песня: вот ссылка http://hapyto.ucoz.ru/index/8-84718 |
| |||||
|
В этом блоге публикуются полезные заметки о программировании, дизайне и сайтостроении, а также переводы манги, видео и электронных книг на русский. Все права на текстовый контент принадлежат хозяйке сайта. При копировании материалов с этого сайта обязательна активная ссылка на источник! Google · Автор дизайна Evan Eckard, а Хостинг от uCoz |
|



 ← NotePad Chaos v2
← NotePad Chaos v2