автогенерация сайтмэпа, авторизация пользователей, автосоздание thumbnails, визуальный редактор, голосования и опросы, группы пользователей, интеграция с системами оплаты, комментарии к материалам, локализация (поддержка русского), маски прав пользователя, мультиязычность, мультимодульность (портал), передвижение дизайна (drag&drop), поиск по сайту, прикрепление файлов (attachment), редактор изображений, редактор шаблонов, создание статических страниц, статистика посещений, теги и мета-теги, управление рекламой, фильтры материалов, ЧПУ (SEO URL), экспорт RSS
- бесплатный хостинг для создания сайтов на XML. Есть модуль блога с RSS лентой, галерея, каталог, FAQ, комментарии, поиск, опросы, облако тегов, карта сайта и масса виджетов. Модули и страницы можно создавать в неограниченном количестве. Есть две группы модераторов и авторизация. Под каждый сайт отводится 100 мб, максимальный размер загружаемого файла - 8 мб. Разрешены сайты для взрослых. Рекламы нет!
Регистрация в системе
WebNode состоит из трех шагов. Во время первого шага можете для удобства сменить язык на русский. Во втором шаге нужно будет выбрать дизайн из довольно приличной галереи шаблонов. А в третьем шаге нужно будет указать все модули, которые будут задействованы на сайте. На выбор даются:
- About Us / О нас - три текстовых блока
- Contact Us / Контакт - текстовый блок и виджет карты гугла
- Feedback / Обратная связь - форма отправки писем админу
- News / Новости - блок с лентой новостей
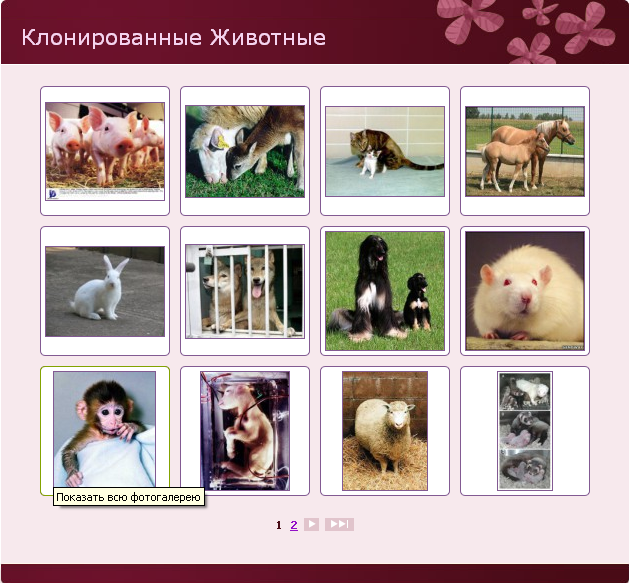
- Photogallery / Фотогалерея - блок с выводом изображений
- Guestbook / Гостевая Книга - блок древовидных комментариев с формой отправки
- Blog / Блог - облако тегов и блок с лентой новостей
- Products / Продукты - блок с выводом списка каталога
- Our Team / Наша Команда - блок с выводом списка каталога
- FAQ / ЧаВо - текстовый блок с выводом подзаголовков (вопросов) и абзацев (ответов)
- Events Calendar / Каледнарь Событий - блок с выводом ленты новостей
- Portfolio / Портфолио - блок с выводом списка каталога

После завершения регистрации Вы попадаете в конструктор. Конструктор быстро грузится и привлекательно выглядит. Но приятнее всего то, что контент сайта уже полностью переведен на указанный в настройках язык. Сам сервис чешский, интерфейс администраторской доступен на нескольких языках, но русский пока туда не включен, поэтому я буду использовать английскую терминологию с пояснением. Перед тем, как разобрать конструктор, опишем саму администраторскую сайта. Администраторская состоит из двух частей: My Projects, My Profile и Help.
Help / Помощь
Здесь можно пожаловаться на сайт, нарушающий соглашение хостинга, предложить сотрудничество разработчика, почитать FAQ или обратиться на форум техподдержки. FAQ доступен на нескольких языках, но русского пока нет. Также можно связаться с сотрудником техподдержки через контактный формуляр. На форуме техподдержки вычитала один любопытный пост, где пользователь обвинял систему в том, что якобы она бесплатна лишь некоторое время. Позже приходит уведомление об окончании бесплатного ознакомительного trial пользования, и владельца сайта вынуждают оплачивать хостинг. В противном случае сайт закрывают. Вот такие вот страсти-мордасти. Не знаю, стоит ли всерьез принимать этот пост, однако за неделю на него не было ни одного ответа и реакции службы техподдержки.
My Profile / Мой Профиль
Здесь всегда можно отредактировать контактные данные админа, сменить пароль и язык интерфейса администраторской (русского пока нет).
My Projects / Мои Проекты
Здесь выводится список всех Ваших сайтов. Под каждый сайт отводится 100 мб. Любой сайт можно опубликовать, удалить, закрепить домен или настроить. Чтобы настроить сайт, нажмите на оранжевую кнопку
Manage website. Там Вы увидите счетчик дискового пространства и траффика, рекламу платных услуг и способов заработка. Всю эту платную ерунду я разбирать не буду. Нас заинтересовать может опция
Backup your website - создание резервной копии сайта,
User management - управление пользователями (можно присваивать пользователям администраторские и редактораские полномочия, но групп пользователей как таковых нет),
Statistics - статистика посещений (очень подробная, кстати),
Edit your website - ссылка на конструктор.
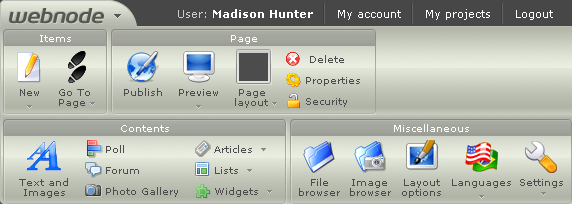
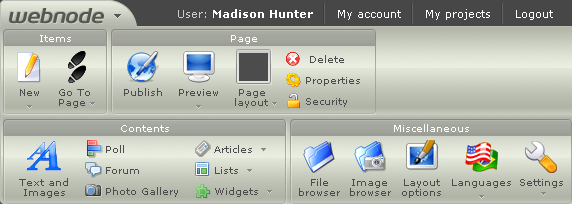
Ну а теперь, наконец, разберем конструктор. В верхней части расположена администраторская навигация вместе с меню редактирования, а внизу - сам сайт, на которой мышкой можно перетаскивать элементы из верхней части. На странице можно редактировать картинку шапки. Футер редактировать нельзя. В меню можно редактировать название разделов и менять их местами. А у центрального блока есть более детальные настройки. Если Вы хотите более тонко отредактировать шаблон, вам придется скачивать его, исправить нужные детали и закачать уже как свой дизайн. До этого мы еще дойдем, а сначала разберем меню конструктора. Оно делится на четыре секции: Items, Page, Contents и Miscellaneous.

Items / Элементы
Грубо, говоря, это управление страницами сайта. Здесь можно создавать новые страницы и переключаться на уже созданные.
New / Создать
Page - можно создать новую страницу (обычную или вложенную) по нижеперечисленным шаблонам:
Blank page - пустая статическая страница
Articles - раздел с блоголентой
List - динамический список с возможностью добавления пунктов, из которого можно сделать каталог продуктов, каталог ссылок сайтов и т.п.
FAQ - стандартный шаблон для раздела часто задаваемых вопросов: вверху список вопросов, внизу вопрос + ответ
Photogallery - галерея фотографий, диаграм и иллюстраций, к каждой фотографии можно добавить опросы, форум и комментарии
Feedback - страница с формой отправления данных администратору
Article - добавить новый материал в раздел Новости, Блог или Календарь (поскольку сайт написан на XML, страницы с контентом создаются отдельно от тех, на которых этот контент отображается)
List Item - добавить новый элемент в список одной из категорий: Товары, Наши Сотрудники, Портфолио - то же самое, что и Article, но с возможностью загрузки изображения
Go To Page / Перейти на Страницу
Здесь Вам предложат перейти на любую страницу из четырех групп. Первая группа: простые редактируемые страницы, служащих для отображения контента, вторая - технические страницы, которые изменяются сами по себе, третья - база данных текстовых материалов, четвертая - база данных катологов с изображениями.
Home Page / Страницы Отображения - список страниц, на которых отображается контент
Technical Pages / Технические Страницы - страницы генерируемые системой: RSS, SiteMap, Поиск, Архив, 404, Авторизация редакторов
Articles / Статьи - список созданных новостей, блог-постов и событий календаря (короче, всех текстовых материалов)
Lists / Списки - список всех элементов из каталога товаров, сотрудников и портфолио
Page / Опции Страницы
Здесь производятся операции над текущей страницей, на которой Вы в данный момент находитесь.
Publish / Опубликовать - сохранить изменения, сделанные на странице, и опубликовать их в интернете
Preview / Предпросмотр - просмотреть изменения сделанные на странице, а также исходную сохраненную страницу
Layout / Каркас - выбор каркаса страницы (двухколоночный, одноколоночный и т.п.) варьируется взависимости от шаблона
Delete / Удалить - удалить страницу
Properties / Свойства - тут можно задать заголовок страницы, ее ЧПУ и название в меню, мета-теги keywords и description, а также просто тематические теги
Security / Безопасность - можно защитить страницу паролем, но это платная услуга
Contents / Содержимое
Здесь перечислены все элементы, которые вы можете использовать на странице.
Text and Images / Текст и Изображения - откроется простой текстовый редактор, в который можно вставлять изображения, ссылки и т.п., текстовый редактор очень хорош, я бы даже сказала, идеален - мусора в код не добавляет вообще, есть переключатель на HTML
Poll / Опрос - добавление опроса, опрос выводится не радио-свичерами, а ссылками
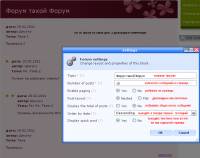
Forum / Комментарии - на самом деле никакой не форум, а всего лишь древовидные комментарии
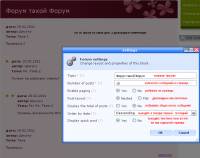
Photo Gallery / - добавить блок изображений, установив количество изображений на странице, называние, опции вывода количества всех картинок, размера уменьшенных версий и переключателя страниц
Articles / Статьи - вывод блока с блоголентой текстовых материалов
Lists / Списки - вывод блока со списком каталога материалов
Widgets / Виджеты - список разных дополнений, которые можно разместить на странице, делится на несколько тематических категорий:
- WebNode Widgets / Виджеты ВебНоуд
- FAQ - вывод небольшой ленты с вопросами о ответами на них (можно разрешить деление на страницы и установить количество материалов)
- Tag Cloud - вывод блока с облаком тегов, количество которых ограничивается в настройках
- Maps / Карты
- Google Maps - стандартный виджет карты со спутника от гугла
- Live Maps - виджет карты со спутника Live
- Yahoo Maps - виджет карты со спутника от Yahoo
- Other Map - виджет карты с другого сервиса (просто ввод любого HTML кода)
- Video / Видео
- YouTube - вводится адрес страницы с роликом, указывается его размер и выравнивание
- Google Video - вводится адрес страницы с видео, указывается размер и выравнивание
- Other Video - просто ввод HTML кода
- Photo Sharing / Изображения
- Flickr Stream - вводится e-mail пользователя flickr и задается выравнивание
- Flickr Strator - для ввода слайдшоу картинок, нужно задать ключевое слово, настроить размеры и скорость переключения
- Photobucket - вставляется некий специальный код сервиса Photobucket
- Other Photo Gallery - ввод любого HTML кода
- File Sharing / Файлы
- Box.net - вводится специальный код виджета с сервиса Box.net
- Windows Live SkyDrive - вводится специальный код виджета SkyDrive
- Other File Share - ввод любого HTML кода
- Widgets Gallery / Галерея Виджетов
- Google Gadgets - стандартная колекция гаджетов гугла
- Spring Widgets - выбор виджета от сервиса SpringWidgets.com
- Other Widget - ввод любого HTML кода
- E-Commerce / Электронная Коммерция
- PayPal Single Item Button - вывод кнопки PayPal: вводится e-mail аккаунта на PayPal, название продукта, цена, валюта, опции выравнивания и открытия в другом окне
- PayPal Add to Cart - вывод опции добавления в корзину: вводится e-mail, название, номер каталога, цена, валюта, опция выравнивания и открытия в новом окне
- PayPal View Cart - вывод опции просмотра корзины: вводится e-mail, опция выравнивания и открытия в новом окне
- Google Checkout - вводится идентификатор пользователя сервиса (Google Merchant ID), название, описание, цена, валюта, опции выравнивания и открытия в новом окне
- WorldPay (Credit Cards) - вводится идентификатор на WorldPay.com, название, номер каталога, цена, валюта, опции выравнивания, открытия в новом окне и некий режим тестирования
- Miscellaneous / Разное
- Polls (PollDaddy) - опросы от сервиса PollDaddy
- Forms (Wufoo) - контактные формы от сервиса WuFoo
- Advertision (AdSense) - установка стандартной рекламы от гугла
- Embed Code / Ввод любого HTML кода
Miscellaneous / Разное
File Browser / Менеджер Файлов - загрузка файлов в специальную директорию; внутри можно создавать свои директории и закачивать файлы до 8 мб
Image Browser / Менеджер Изображений - загрузка изображений в специальную папку; внутри можно создавать свои директории, настроить вид вывода картинок, разворачивать их, перемещать, описовать, изменять размер, обрезать и удалять
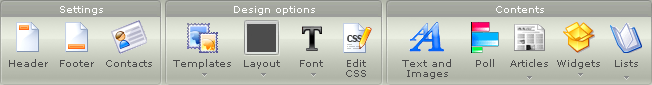
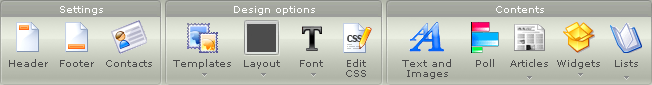
 Layout Options / Настройки Дизайна - здесь настраивается шаблон, который используется для всех страниц сайта; если Вы хотите, чтобы какая-либо деталь выводилась на всех страницах сайта сразу, то Вам лучше включить ее в шаблон, чтобы не втыкать ее на каждую страницу
Layout Options / Настройки Дизайна - здесь настраивается шаблон, который используется для всех страниц сайта; если Вы хотите, чтобы какая-либо деталь выводилась на всех страницах сайта сразу, то Вам лучше включить ее в шаблон, чтобы не втыкать ее на каждую страницу
 Header - редактировать заголовок, подзаголовок и логотип сайта
Footer - редактировать нижнюю часть сайта с копирайтом
Contacts - редктировать контактные данные админа, которые по умолчанию выводятся в правом блоке сайта
Templates - выбор шаблона из галереи или подгрузка своего шаблона
Header - редактировать заголовок, подзаголовок и логотип сайта
Footer - редактировать нижнюю часть сайта с копирайтом
Contacts - редктировать контактные данные админа, которые по умолчанию выводятся в правом блоке сайта
Templates - выбор шаблона из галереи или подгрузка своего шаблона
Чтобы создать свой шаблон, лучше загрузить себе для примера копию какого-нибудь стандартного шаблона системы. Сам шаблон написан на XML, и это немного непривычно, но разобраться в нем легко. Главное найти тег, обозначенный системой, отвечающий за вывод данных. У меня это был <rub>
<rub:banner src="img/illustration.jpg" width="838" height="240" />
И просто выводить нужные данные в нужном месте. Вид элементов задается в отдельных XML файлах директории formatters. Кроме этого в шаблон входит директория js со скриптами, а также css и img, которые необязательны.
Layout - выбор каркаса: количество колонок и их расположение, для каждого шаблона набор каркасов разный
Font - выбор шрифта для отображения текста, все шрифты стандартные: Arial, Heveltica, Comic Sans MS, Courier, Georgia, Impact, Lucida Console, Tahoma, Times, Trebuchet MS, Verdana
Edit CSS - редактирование файла стилей CSS в небольшом текстовом редакторе
Text and Images - добавление нового блока с текстом и картинками
Poll - вывод блока с опросом
Articles - вывод блока с блоголентой Новости/Блог/Календарь
Widgets - вывод виджета, список которых перечислялся ранее
Lists - вывод блока с данными каталога
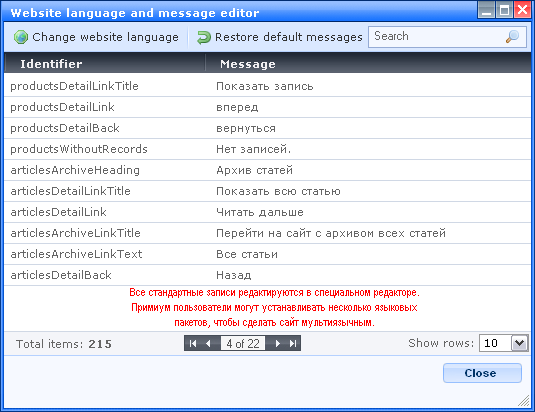
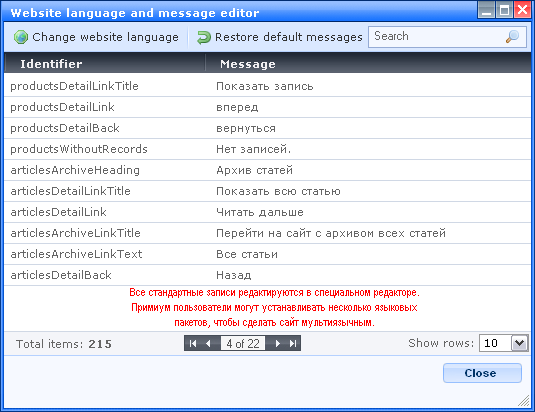
Languages / Языки - выбор языкового пакета; все записи в языковом пакете можно редактировать в специальном редакторе; премиум пользователи могут устанавливать несколько языковых пакетов для создания мультиязычных сайтов
 Settings / Настройки - здесь можно настроить цвет панели конструктора, выбрать сервис закладок, установить header, footer и контактную информацию
Settings / Настройки - здесь можно настроить цвет панели конструктора, выбрать сервис закладок, установить header, footer и контактную информацию
На этом обзор конструктора окончен. Можно перейти к описанию модулей.
Модулей на WebNode как таковых нет. Есть статические страницы, на которых размещаются блоки с лентами, фотографиями, комментариями и т.п.. То есть, владелец сайта сам определяет, какой модуль будет на какой странице. Поэтому я опишу основные доступные функции, из которых и строится модуль.
Текст

Простой текстовый блок, состоящий из заголовка и текста, куда можно включать картинки, ссылки и т.п..
FAQ
Тоже текстовый блок, состоящий из заголовка, подзаголовков и текстовых параграфов. От простого текстового блока почти ничем не отличается.
Опрос

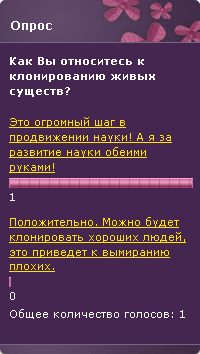
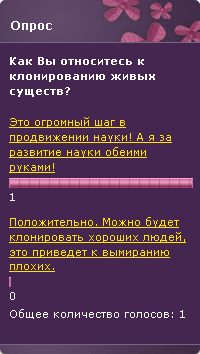
Блок с опросом: заголовок, вопрос и несколько вариантов ответа. Чтобы проголосовать, нажимается ссылка варианта. Кнопка голсования отсутствует.
Контактная Форма
Стандартная контактная форма: заголовок с полями имя, e-mail, тема и сообщение. Не редактируется! Для создание собственной контактной формы, нужно вывести виджет с сервиса WuFoo.
Облако Тегов

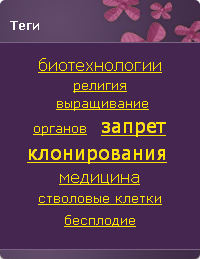
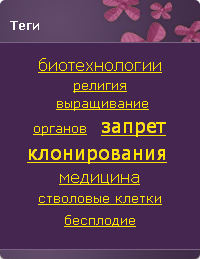
Список всех тегов сайта. Количество вывода тегов можно ограничить. Это простое текстовое облако, не динамическое. Для вывода флэш-облака необходимо отредактировать сам шаблон сайта.
Комментарии

Вывод блока древовидных комментариев и текстовой формы для их добавления. Эти комментарии служат и гостевой книгой, и форумом, и комментариями. RSS лента для модуля не генерируется.
Галерея Изображений

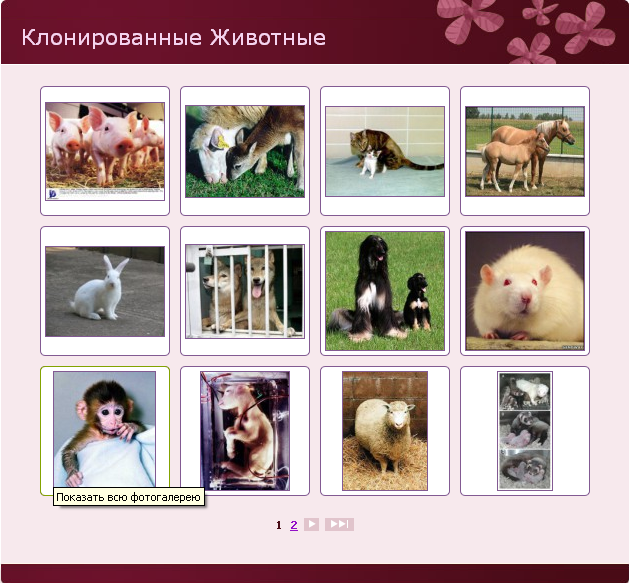
Вывод блока с изображениями. Можно делить изображения на страницы, задавать количество вывода изображений на каждой странице. Уменьшенные версии изображений можно сделать 120х120 или 150х150 пикселей. Каждая картинка открывается на новой странице. На этой странице есть стрелки, чтобы листать дальше или установить автолисталку. RSS ленты нет.
Список

Списком называется каталог материалов, каждый из которых содержит заголовок, текст и изображение. Каждый материал списка открывается на новой странице с увеличенной версией изображения и закладками социальных сервисов. RSS ленты нет.
Блоголента

Блоголента или "статьи" представляют из себя ленту материалов, состоящих из заголовка и текста. Для каждого материала задается дата, теги и количество символов для сокращенной версии материала. В текст можно включать изображения, но они не идут как отдельные элементы. Материалы можно разбивать на несколько страниц. Полная версия материала доступна на отдельной странице с социальными закладками. Для каждой блоголенты генерируется отдельная RSS лента. Кроме этого все RSS ленты сливаются в одну общую ленту сайта.
Кроме этого есть также так называемые технические страницы, которые функционируют сами по себе и не нуждаются в создании и редактировании.
Sitemap
Карта сайта генирируется автоматически на странице vasya.webnode.com/sitemap. Она имеет вид обычной страницы. Можно установить максимальный уровень вложенных страниц.
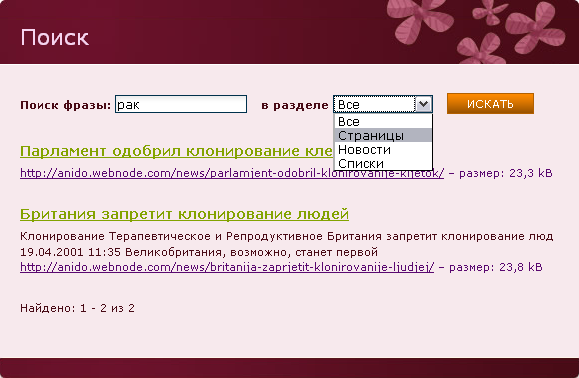
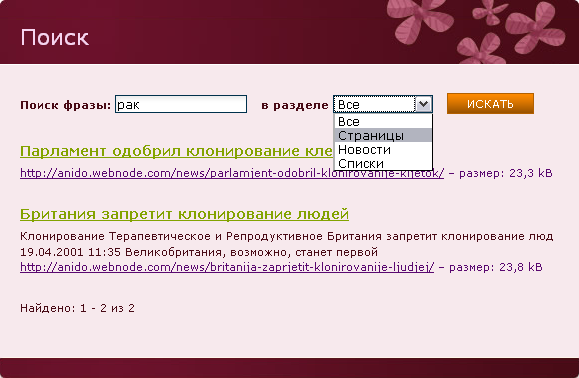
Поиск

На всех страницах сайта есть текстовое поле для поиска. Заполнив это поле и нажав на кнопку "искать", Вы попадете на страницу vasya.webnode.com/search/?text=keyword, где будут опубликованы все найденные по запросу результаты. Количество результатов на странице можно ограничивать, можно добавить возможность расширенного поиска, где можно конкретизировать раздел.
Каналы RSS
Здесь опубликованы ссылки на RSS ленты всех блоголент сайта. Общая ссылка имеет вид http://vasya.webnode.com/rss/all.xml, а остальные дублируют ЧПУ соответственного раздела: http://vasya.webnode.com/rss/novosti.xml, http://vasya.webnode.com/rss/kalendar.xml и т.п.. В настройках названия RSS каналов можно сменить, отображать краткую или полную версию материалов, вывести свой текст в футере ленты.
Архив
В архиве статей можно найти текстовые материалы из всех блоголент сайта. Она располагается по адресу http://vasya.webnode.com/rss
Страница 404
Страница, на которую попадает пользователь при переходе по неправильной ссылке. Особых настроек нет: просто текстовый блок с сообщением об ошибке.
Авторизация
Авторизация возможна только для администраторов и редакторов. Сперва, в администраторской нужно сделать необходимые регистрационные записи. Логинов у модераторов не будет, поэтому доступ будет даваться путем ввода e-mail+пароль. Задав e-mail адреса и пароли модераторов, необходимо присвоить им полномочия администраторов или редакторов. Таким образом они смогут авторизоваться на странице http://vasya.webnode.com/user/login путем ввода e-mail адреса и пароля, которые Вы для них зарегистрировали.
Думаю, пора подвести итоги. Поскольку в XML я разбираюсь не так хорошо, как хотелось бы, гибкость дизайна мне оценить тяжело. В целом сервис приятен. Можно закачивать собственные шаблоны, редактрировать CSS, менять настройку RSS, добавлять любые виджеты, исправлять стандартные надписи в интерфейсе сайта. Большинство конструкторов такие тонкости не позволяют. Код сайта и даже визуальных редакторов очень чист. Единственное, что портит сервис - отсутствие авторизации простых пользователей. Но для блога, сайта визитки и портфолио этот сервис подходит идеально. Для примера предлагаю посмотреть сайт, который я создала в системе за пару дней.
 Главная - текстовый блок, опрос, облако тегов, виджет, блок последних новостей
Новости - модуль блог, вывод по 10 материалов на странице
Фотогалерея - галерея изображений с пейджингом
Вопросы и Ответы - текстовый блок с вопросами и ответами
Гостевая Книга - вывод ленты древовидных комментариев
Ссылки - модуль каталог
Обратная Связь - контактная форма
RSS - ссылки на RSS ленты всех блоговых модулей
Sitemap - самогенерирующаяся карта сайта
Страница 404 - несуществующая страница
Авторизация - вход для модераторов
Архив - архив материалов из всех блоговых модулей
Главная - текстовый блок, опрос, облако тегов, виджет, блок последних новостей
Новости - модуль блог, вывод по 10 материалов на странице
Фотогалерея - галерея изображений с пейджингом
Вопросы и Ответы - текстовый блок с вопросами и ответами
Гостевая Книга - вывод ленты древовидных комментариев
Ссылки - модуль каталог
Обратная Связь - контактная форма
RSS - ссылки на RSS ленты всех блоговых модулей
Sitemap - самогенерирующаяся карта сайта
Страница 404 - несуществующая страница
Авторизация - вход для модераторов
Архив - архив материалов из всех блоговых модулей

 Разработчик: Vit Vrba
Разработчик: Vit Vrba После завершения регистрации Вы попадаете в конструктор. Конструктор быстро грузится и привлекательно выглядит. Но приятнее всего то, что контент сайта уже полностью переведен на указанный в настройках язык. Сам сервис чешский, интерфейс администраторской доступен на нескольких языках, но русский пока туда не включен, поэтому я буду использовать английскую терминологию с пояснением. Перед тем, как разобрать конструктор, опишем саму администраторскую сайта. Администраторская состоит из двух частей: My Projects, My Profile и Help.
После завершения регистрации Вы попадаете в конструктор. Конструктор быстро грузится и привлекательно выглядит. Но приятнее всего то, что контент сайта уже полностью переведен на указанный в настройках язык. Сам сервис чешский, интерфейс администраторской доступен на нескольких языках, но русский пока туда не включен, поэтому я буду использовать английскую терминологию с пояснением. Перед тем, как разобрать конструктор, опишем саму администраторскую сайта. Администраторская состоит из двух частей: My Projects, My Profile и Help.













 Светлана
| http://svoisait.webnode.ru/
| 27.12.14 10:52
| материал
Светлана
| http://svoisait.webnode.ru/
| 27.12.14 10:52
| материал