 | |||||||||||||||||||||||||||||
350 Pages Разработчик: ZyNet
Разработчик: ZyNetОфициальный сайт: http://350.com Тип и модули: Визитка Дополнения: визуальный редактор, менеджер файлов, передвижение дизайна (drag&drop), редактор изображений, создание статических страниц, теги и мета-теги, ЧПУ (SEO URL) Оценка посетителей: 2.7 Оценка админа: 0.5 Пример сайта: http://anido.350.com Шаблоны и плагины: смотреть расширения! Описание: 350 Pages - бесплатный конструктор сайтов для пользователей с минимальными потребностями. В бесплатной версии можно добавлять исключительно текст и изображения, а также стандартные виджеты твиттера, фейсбука и добавления в закладки. Грубо говоря, кроме текста и картинок на страницы добавить ничего нельзя. Под сайт отводится всего 20 мб, HTML и CSS редактировать нельзя. Доступны 10 шаблонов дизайна с табличной версткой с возможностью изменения цветовой гаммы. Кириллица не поддерживается. На каждой странице два больших графических рекламных баннера и одна текстовая ссылка. Большинство сервисов становятся доступным после оплаты. Анализ обозревателя Shizuku:
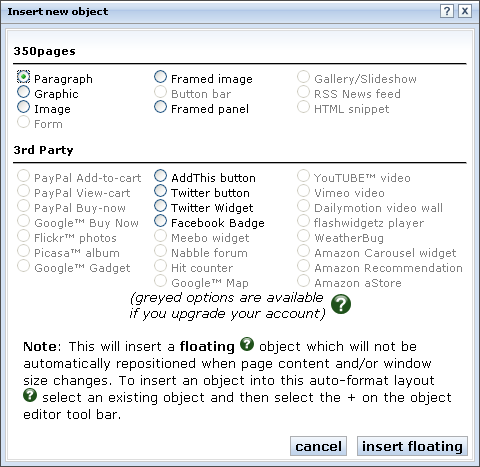
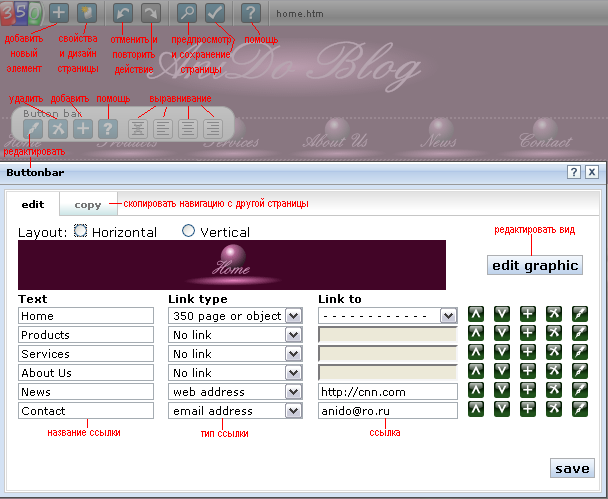
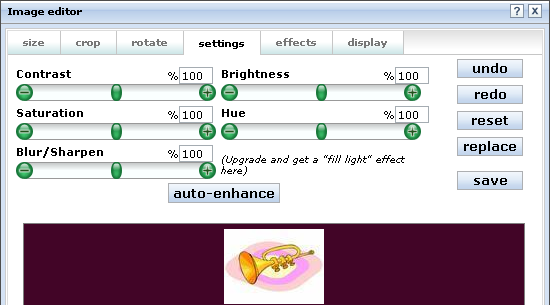
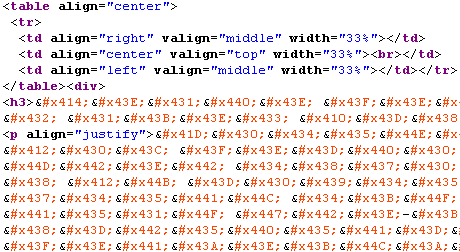
Добавление ЭлементаНажав на кнопку с плюсом, перед Вами откроется список всех элементов, которые можно добавить на страницу. Список бесплатных элементов ограничивается текстом, картинкой и кнопками социальных сетей. То есть, выбора вообще нет. Если добавлять новый элемент через верхний амдин-бар, то элемент получается типа "floating", то есть со стилем position:absolute. Он накладывается поверх других элементов. Чтобы добавить элемент, который будет расположен относительно других элементов страницы, нужно воспользоваться плюсом не на админ-баре, а на меню соседних элементов. Вот такая заморочка.   Свойства СтраницыНажав на кнопку листка со вспышкой (которая рядом с плюсиком), можно войти в настройки страницы. В свойствах страницы можно настроить цвета всех элементов: заголовков, текста, ссылок, фона и т.п., задать параметр <title>, мета теги description и keywords, простые тематические теги, сменить цветовую гамму шаблона, изменить ширину каркаса дизайна, зафиксировать логотип и навигацию. Мета-теги и заголовок можно заполнять исключительно латиницей, поскольку кириллица на сайте не поддерживается и в исходном коде будет выглядеть вот так: На этом бесплатные возможности заканчиваются. Остается подвести итоги. По крайне низкому качеству изображений в галерее создается впечатление, будто этому сервису лет десять. Возможностей для бесплатного пользования почти нет - можно добавлять только текст и картинки, причем не в галерее, а по одной штуке. Хотя сами редакторы для текста и изображений довольно неплохие. Кириллицу сервис не поддерживает (отображает ее кодами), хотя и кодировка в шапке не просписана, код страниц редактировать нельзя. Верстка всех шаблонов табличная, шаблонов всего 10 и все из них невзрачные. Favicon не поддерживается, несмотря на его наличие в корневой директории. Под сайт отводится всего 20 мб, а прямой доступ к файлам блокируется. На каждой странице два громадных рекламных баннера: один вверху, второй внизу, а также текстовая ссылка с рекламой над нижним баннером. В общем, лет 10 назад такой сервис, возможно, и стоил бы внимания, но сейчас на фоне бесплатных альтернативных конструкторов на него сложно смотреть, не морщась от его убогости. Могу порекомендовать его лишь извращенцам, которым нравится видеть по 3 громаднейших рекламных баннера на странице. Для примера привожу сайт, который сделала там за день из всего, что только было доступно.
Оценка обозревателя: 0.5 |
Оценка гостей: 2.7 |
Просмотров: 2199
| Опубликовано: Shizuku 26.02.11
Если Вы пользовались 350 Pages, поставьте сервису свою оценку: Комментарии: |
| ||||||||||||||||||||||||||||
|
В этом блоге публикуются полезные заметки о программировании, дизайне и сайтостроении, а также переводы манги, видео и электронных книг на русский. Все права на текстовый контент принадлежат хозяйке сайта. При копировании материалов с этого сайта обязательна активная ссылка на источник! Google · Автор дизайна Evan Eckard, а Хостинг от uCoz |
|