 | ||||||
Слияние нескольких RSS лент в одну
Думаю, всем знакома крылатая фраза «шкаф набит, а надеть нечего». Вот только у меня это применяется не к шмоткам, а к модулям контента. На юКозе их аж восемь штук, не считая форума и магазина, и все равно меня часто посещают идеи, что надо бы разместить то, это – мелочи всякие вроде пака с красивыми иконками и ссылок на полезные сайты. Сначала думаю: «А не завести ли мне под это модуль?», а потом сама же себя одергиваю: «Нет, жалко убивать целый модуль на такие мелочи». В результате половина модулей пустует, а я ломаю голову над тем, где же я скачала те самые иконки, и как назывался тот полезный сайт. Хранить закладки в браузере я не могу, поскольку дома я сижу за общим семейным компьютером, а на работе тоже приходится кочевать от компа к компу. Раньше пользовалась Delicious, но сортировка и поиск меня убивают, не говоря уже о том, что каждый раз там нужно авторизовываться. Куда легче достигнуть желаемого без авторизации в два клика.
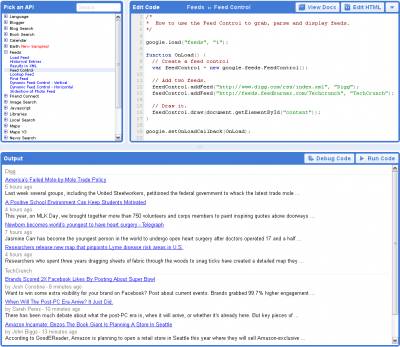
Немного подумав над этим, я решила переделать раздел «Полезные ссылки» так, чтобы туда можно было вставлять RSS твиттера и ленту последних обновлений указанного сайта. Другими словами, вместо того, чтобы заходить на сайт веб-хостинга и искать, не пишут ли они в блоге что-то новое, я просто установлю их RSS ленту в материал со ссылкой у себя на сайте. Для большего удобства я решила создать статичную страничку, на которой можно вывести поток, состоящий сразу из нескольких RSS лент, которые будут рассортированы по дате. Таким образом я смогу читать все обновления интересующих меня блогов в одном месте. Установить RSS агрегатор не так просто, как кажется. Система uCoz предлагает собственный RSS считыватель, но он не может склеивать сразу несколько RSS лент в одну. Да и количество создаваемых RSS аггрегаторов ограничено системой. Поэтому приходится искать скрипты RSS аггрегаторов на стороне. Лучший найденный мной бесплатный скрипт RSS, увы, тоже неидеален. Во-первых, он обязывает устанавливать обратную ссылку. Нет, я не жадная, но зачем же писать ее на русском? Во-вторых, он выводит все посты ленты в ячейках таблицы, дизайн которых сложно перешибить своими настройками. Поэтому легче всего сделать свой собственный RSS аггрегатор. К счастью, велосипед мне изобретать не пришлось. Его изобрел мой знакомый для публикации блоголент с разных сервисов пользователей его сайта. В первую очередь, для аггрегатора потребуется Google API, взять который можно тут после авторизации на гугле.  В левом верхнем меню «Pick an API» Вы сможете выбрать нужный лично Вам. Для вывода нескольких RSS лент лучше всего подходит готовый пример скрипта – Feeds » Feed Control. Скрипт, код которого расположен в правом окне, выглядит следующим образом:
google.load("feeds", "1");
Основной недостаток этого скрипта заключается в том, что он выводит содержимое лент поочередно, не склеивая их. Поэтому мы построим свой собственный на его основе. Но для этого нам сперва нужно скопировать API. Для этого в окне со скриптом нажмите кнопку «Edit HTML». Вам выведут полный HTML код страницы, в котором нас интересует лишь одна строчка…
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Эту строчку необходимо вставить в <head>…</head> страницы, где мы позже захотим разместить аггрегатор.
Строить собственный аггрегатор лучше, основываясь на документации. Если Вам лень с этим разбираться, можете взять скрипт уже готового RSS миксера, подправить там вывод данных и загрузить себе на сайт или воспользоваться моим RSS аггрегатором, который адаптирован под uCoz и выводит данные по следующему шаблону: <p class="eTitle">Заголовок RSS поста</p>
Пример его работы можно посмотреть тут.
Просмотров: 2852 |
Автор: Shizuku
| Рейтинг: 4.5/2
Комментарии:0
 Lisika
| 10.10.13 11:39
| материал
Lisika
| 10.10.13 11:39
| материал
Спасибо за прекраснейший и очень полезный материал, перерыла стандартные агрегаторы, но после GoogleReader ничего не нашла подходящего, чтобы закинуть новенькую ленту на сайт. Все установила, заработало, но хотелось бы подкрутить внешний вид. Все новости идут по разному отформатированные, хотелось бы выделить заголовки, а то сливается все в один сплошной текст и хотелось бы руководить шириной сообщения. Можно ли управлять сортировкой по дате (по возрастанию, убыванию), хотелось бы явно прописать источник новости, например, указав имя автора. Я немного разбираюсь в коде и html и javascript, но не смогла распознать, где и что настроить. Буду благодарна, если подскажете. Взяла именно ваш Rss агрегатор, который оптимизирован под юкоз, т.к. у меня сайт тоже на юкозе. Вот, что вышло http://spasateli.ucoz.ru/index/novosti_s_blogov/0-28 Чуть-чуть справилась, но по прежнему не могу руководить шириной сообщения  |
| |||||
|
В этом блоге публикуются полезные заметки о программировании, дизайне и сайтостроении, а также переводы манги, видео и электронных книг на русский. Все права на текстовый контент принадлежат хозяйке сайта. При копировании материалов с этого сайта обязательна активная ссылка на источник! Google · Автор дизайна Evan Eckard, а Хостинг от uCoz |
|